こちらのページでは、AIチャットボットをWEBサイト・ホームページへ設置する方法についてご説明します。
目次
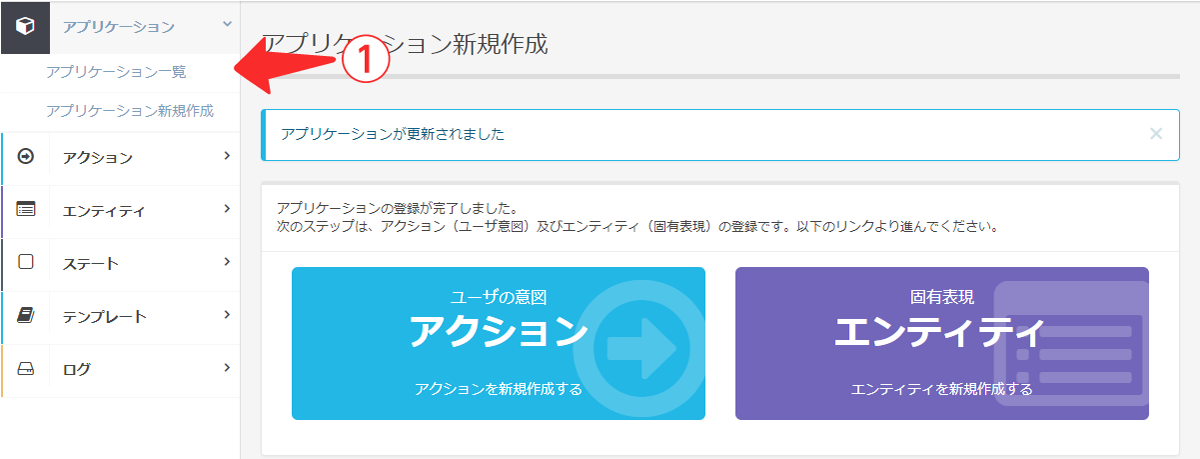
アプリケーション基本設定の画面に移動し「アプリケーション一覧」をクリックします。

今回、WEBサイト・ホームページに設置したい「アプリケーション名」をクリックして進めます。

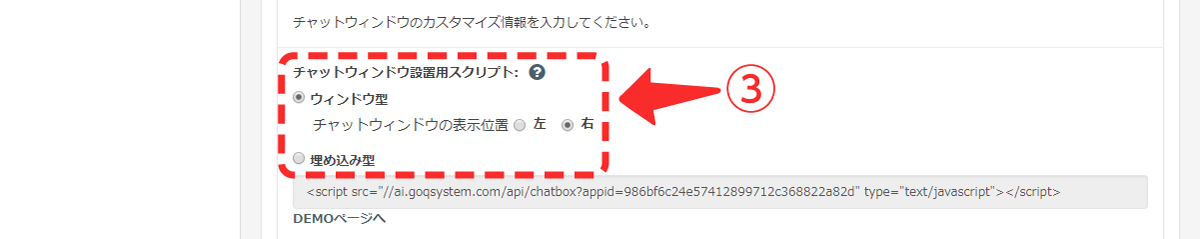
「チャットウィンドウ設置用スクリプト」にて、「ウィンドウ型(左・右)」もしくは「埋め込み型」の2種類があるので、どちらかを選択し進めます。
※「チャットウィンドウ設置用スクリプト」は、アプリケーションを作成した後に表示されるようになります。

・[ウィンドウ型(ポップアップ)]
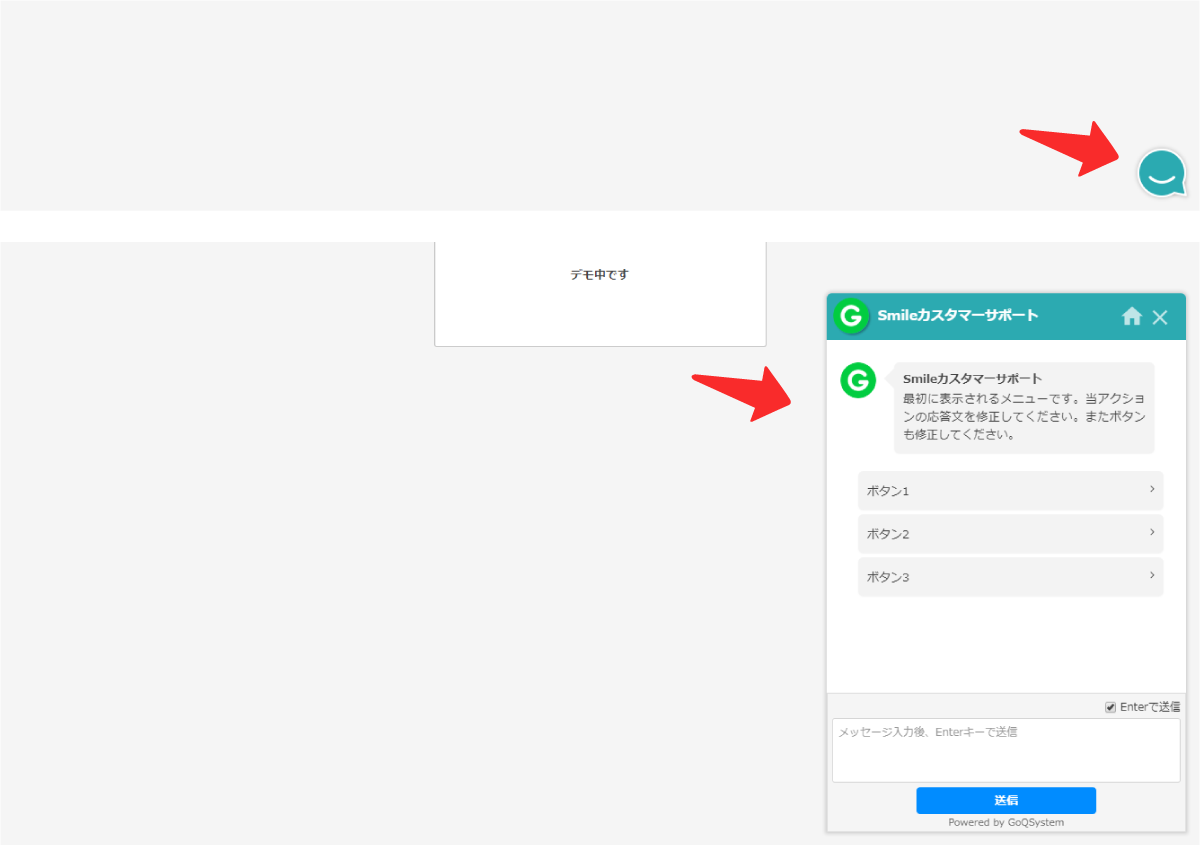
タグを1つ入れるだけで、WEBサイト・ホームページの右下(もしくは左下)に表示され、クリックするとチャットウィンドウが開くタイプになります。
勢いよく飛び出すタイプや、フェードイン効果を施したタイプなど表示の動作も選べます。

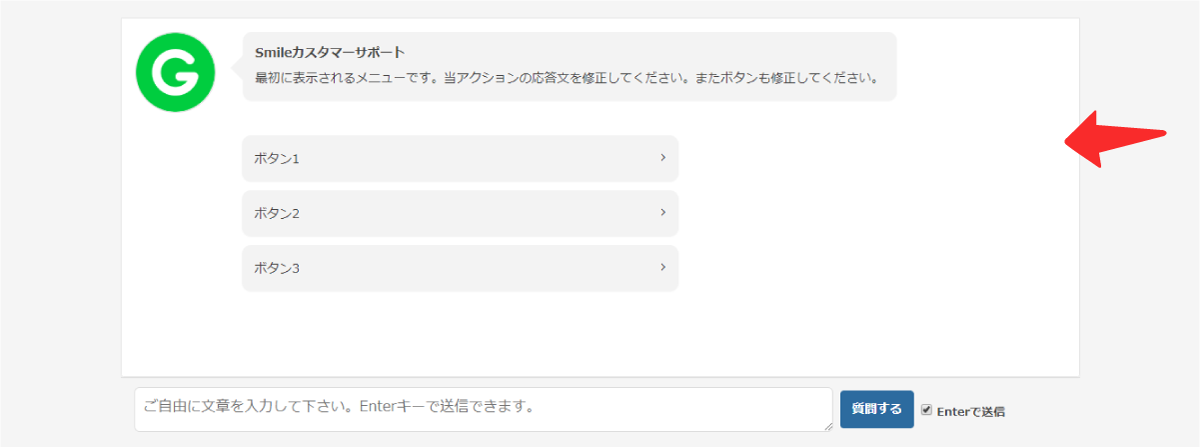
・[ページ埋め込み型]
WEBサイト・ホームページの任意の位置に表示されるタイプになります。
タグを1つ入れるだけで画面内にチャットを設置できます。ページ内の設置したい場所に表示できるのが特徴です。各デバイス毎に表示は最適化されますが、PCなど広い画面でじっくり質問に向き合いたい方におすすめです。


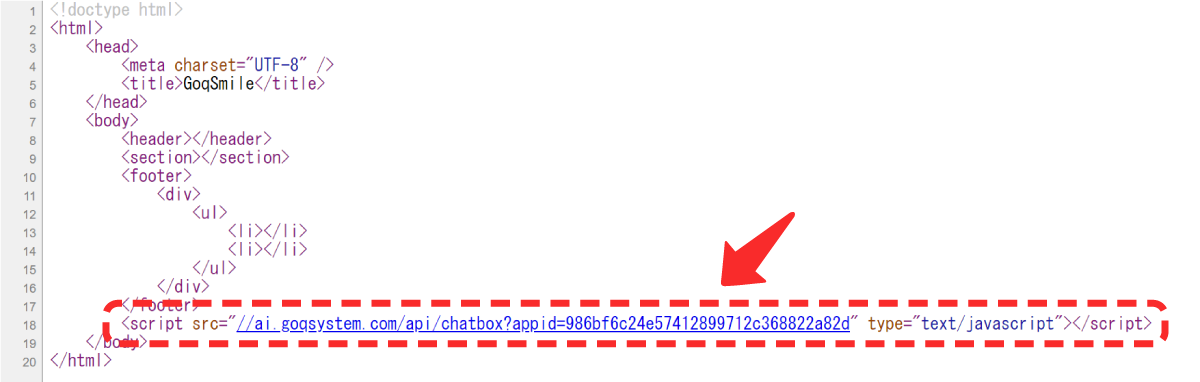
・[ウィンドウ型(ポップアップ)]の場合
4.のscriptタグをWEBサイトのbodyタグの一番最後に挿入します。

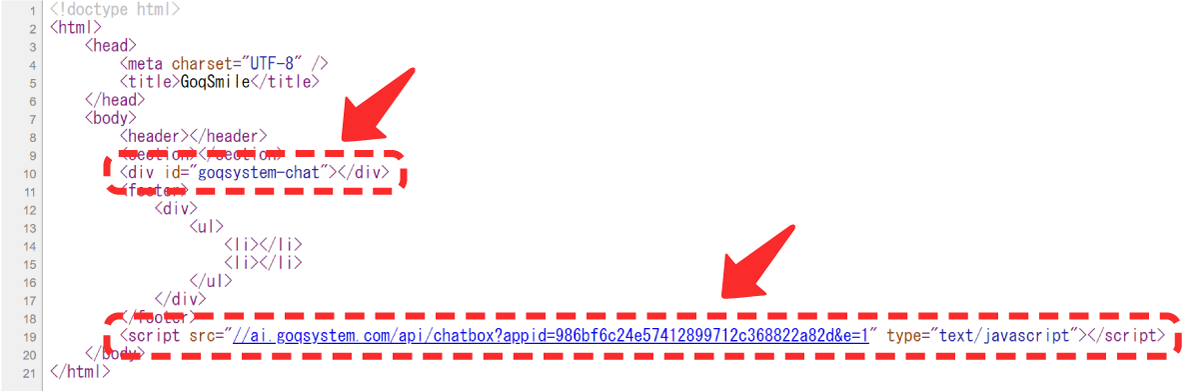
・[ページ埋め込み型]の場合
idが「goqsystem-chat」と指定されている部分に設置されます。
設置したい箇所に
<div id=”goqsystem-chat”></div>
を挿入し、4.のscriptタグをbodyタグの一番最後に挿入します。

タグを設置したホームページへ移動し、チャットボットが意図した通りに表示されているか確認してみましょう。
「DEMOページへ」をクリックすると、確認用のページが表示されます。設定確認に活用ください。

※「DEMOページへ」はWEB APIのみの機能となります。
※設定したアクションなどは自動的に更新されるため、設定後のDEMOページ更新は不要です。
以上でAIチャットボットのWEBサイト・ホームページへの設置が完了しました。
DEMOページにて設定を確認することもできます。
GoQSmileは、LINEとの連携やAPIでの外部システムの接続もスムーズ。
複雑なお問い合わせは有人チャットに切り替えて、スマートな顧客対応も実現可能です。
詳しいAIチャットボットの機能についてはこちらからご確認ください。
まずはパンフレットをご確認ください!
パンフレットダウンロード
03-4446-6259
受付 月~金9:00~18:00
