こちらのページでは、GoQSmileをYahoo!ストアクリエイターに設置する方法についてご説明します。
GoQSmileにログインします。
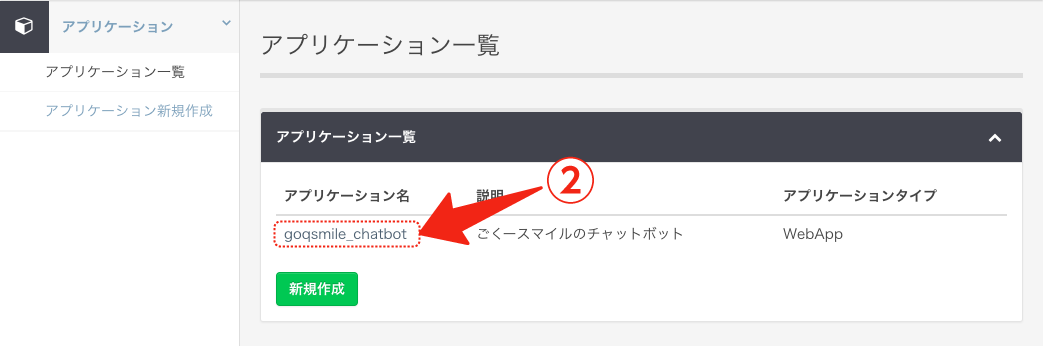
①「アプリケーション一覧」をクリックします。

②設置したい「アプリケーション名」を選択します。

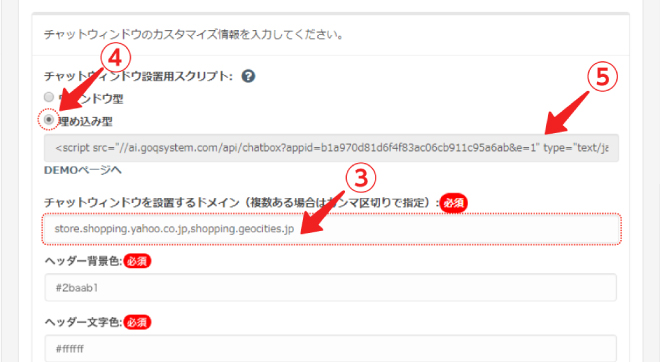
③Yahooショッピングとトリプルのドメインを入力します。
ドメインの入力が無い場合はチャットボットが表示されませんので、ご注意ください。
④「埋め込み型」にチェックをつけます。
⑤<script>タグをコピーしてください。
チャットボット設置は、YahooストアクリエイターProで使えないタグや外部URLを使用するため、
トリプルへ設置する必要があります。
⑥Yahoo!トリプルに新規のHTMLファイルを作成し、<body></body>タグの中に
<div id=”goqsystem-chat”><div>を記述します。その下に⑤でコピーした<script>タグを貼り付けてください。
※<div id=”goqsystem-chat”><div>はGoQSmileの仕様上、入力必須となります。

⑦ ⑥のファイルを保存し、Yahoo!トリプルへアップロードします。
※ファイルアップロード後は、FTPの接続を切断してください。切断後にファイルが反映されます。
チャットボットの表示が確認できましたら、YahooストアクリエイターProの設定を行います。
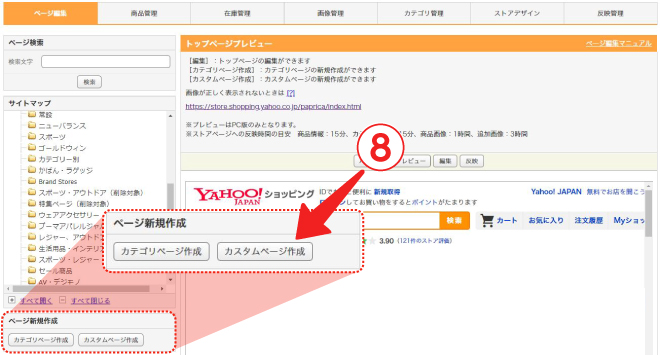
⑧Yahoo!ストアクリエイターにログインし、チャットボットを設置するカスタムページを新規作成します。

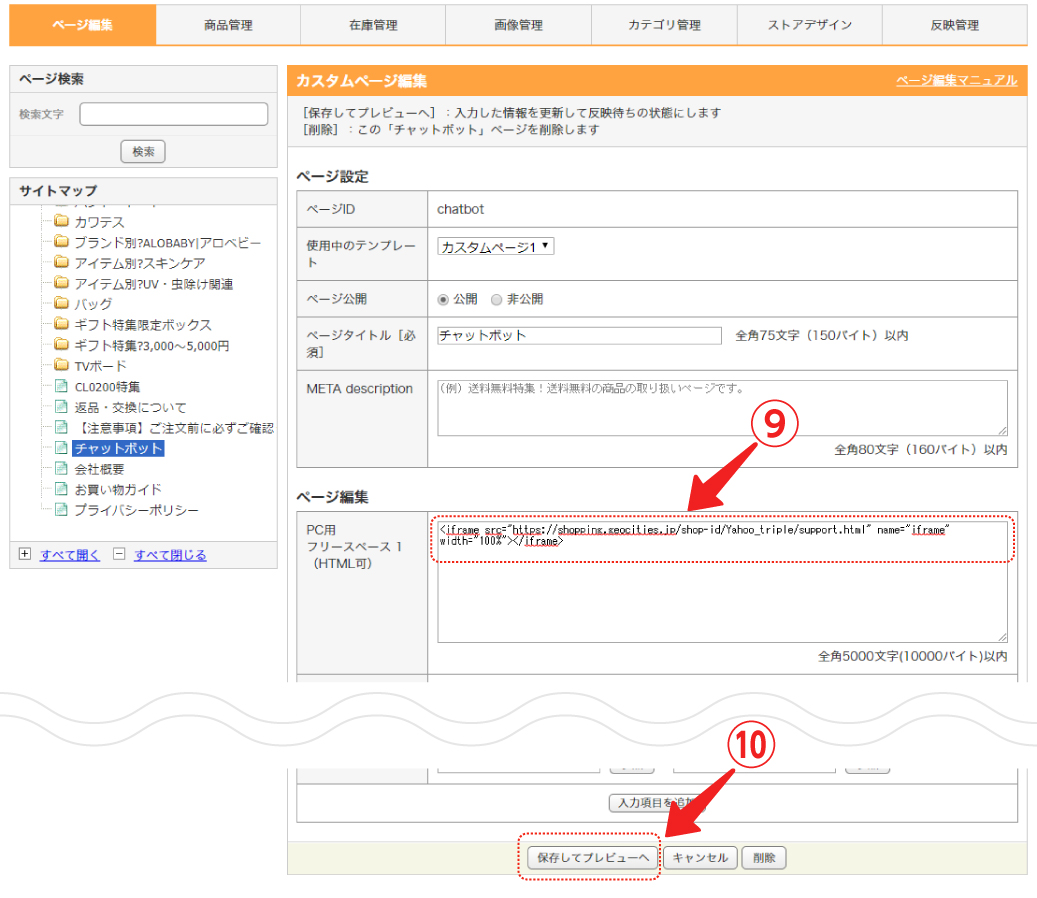
⑨編集をクリックし、⑦でYahoo!トリプル上にアップしたHTMLファイルを<iframe>タグで挿入します。
異なる法人名義のYahoo!トリプルは該当箇所が表示されません。必ず同じ法人のYahoo!トリプルをご利用ください。
⑩「保存してプレビューへ」をクリックします。

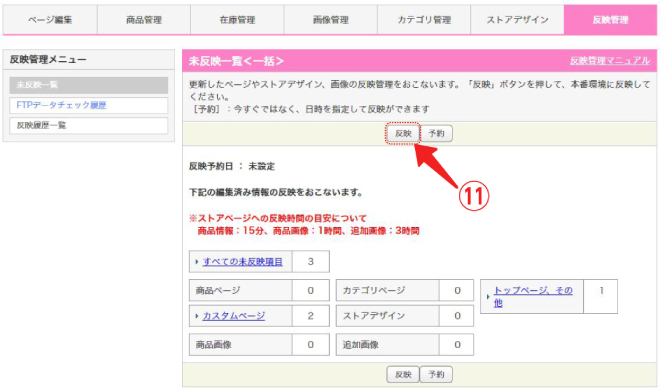
⑪反映管理にてページの反映を行います。
Yahoo!の反映にはお時間がかかる場合がございます。少し時間をおいてからページをご確認ください。

以上でYahoo!ストアクリエイターへのチャットボット設置は終了です。
まずはパンフレットをご確認ください!
パンフレットダウンロード
03-4446-6259
受付 月~金9:00~18:00
