アプリケーション(ロボット)を作成しましょう。
※こちらはWebサイト・ホームページに設置させる場合のマニュアルになります。

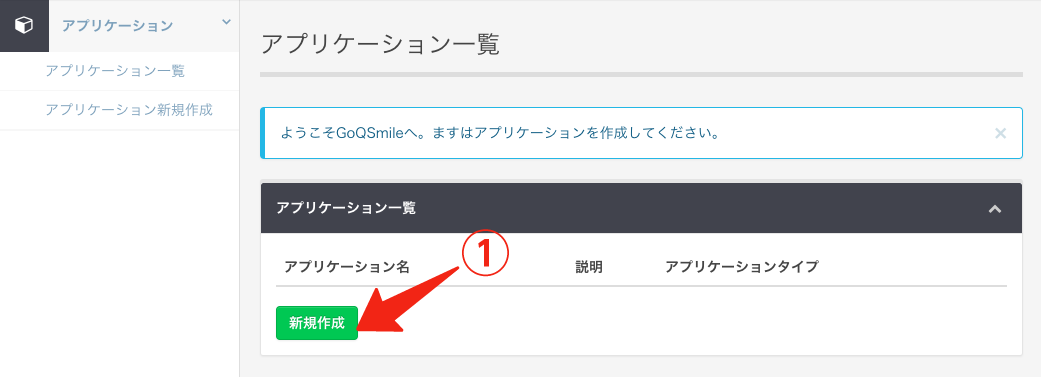
①「新規作成」をクリックします。
次にアプリケーションの基本設定を行います。

②アプリケーションの名前を入力します。 【必須】
アプリケーション名がボットの名前となります。
この項目は後から変更することはできません。
例:「goqsmile_chatbot」
③アプリケーションに関するメモを入力します。
例:「ごくースマイルのチャットボット」
④「Web API」を選択します。 【必須】
⑤「選択なし」を選択します。
親アプリケーションは1つ以上のアプリケーションを作成していた場合に選択可能になります。
⑥任意のアプリケーションテンプレートを選択してください。
[選択なし] 最低限のアクションだけが登録されています。
[ECショップ] ECサイトでよくあるお問い合わせがアクションに登録されています。
[GoQSmile] 様々なバリエーションのアクションやステートが登録されています。 【オススメ!】
⑦「設置する」にチェックを入れます。
HPへ設置するための設定や、動作確認用のDEMOページを表示できるようになります。

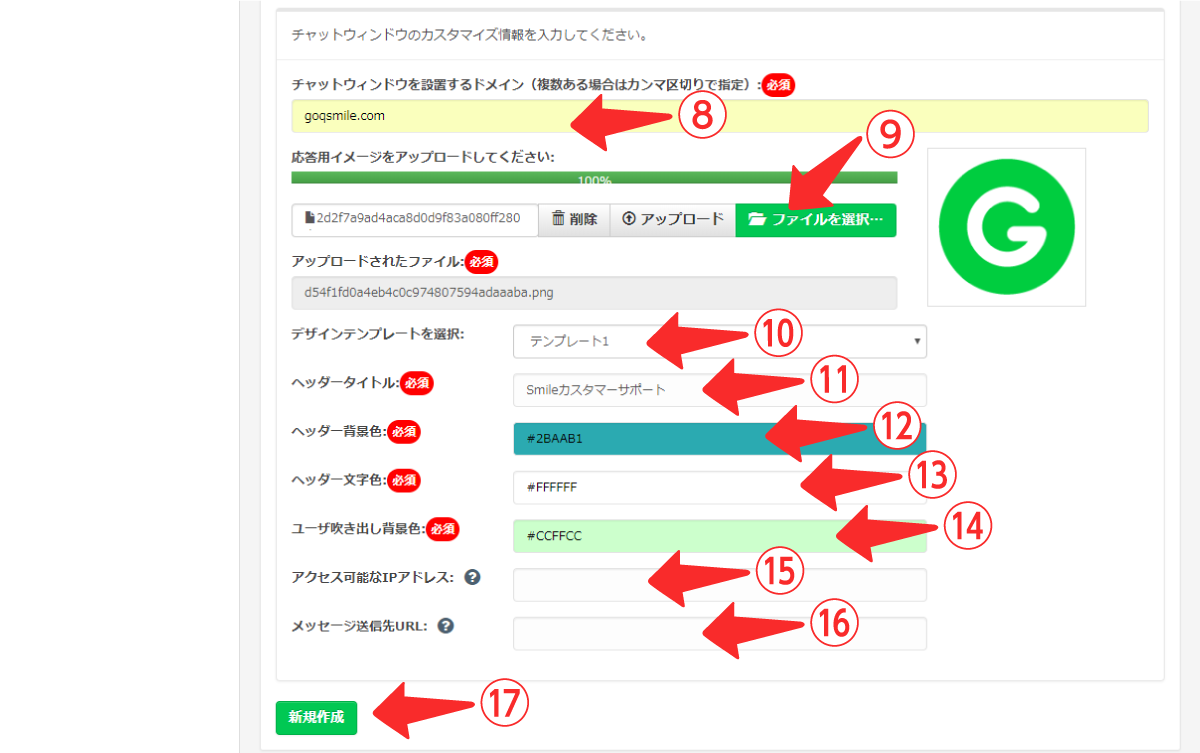
⑧GoQSmileを設置するドメインを、サブドメインを含めて入力します。
ドメインとは、URLの内http://(https://)より後から、次の/までの文字列になります。
複数のドメインを指定する場合は、半角カンマ「,」で区切って入力してください。
例1:「https://goqsmile.com」に設置したい場合
「goqsmile.com」と入力。
例2:「https://goqsmile.com」と「http://www.goqsystem.com/company」に設置したい場合
「goqsmile.com,www.goqsystem.com」と入力。
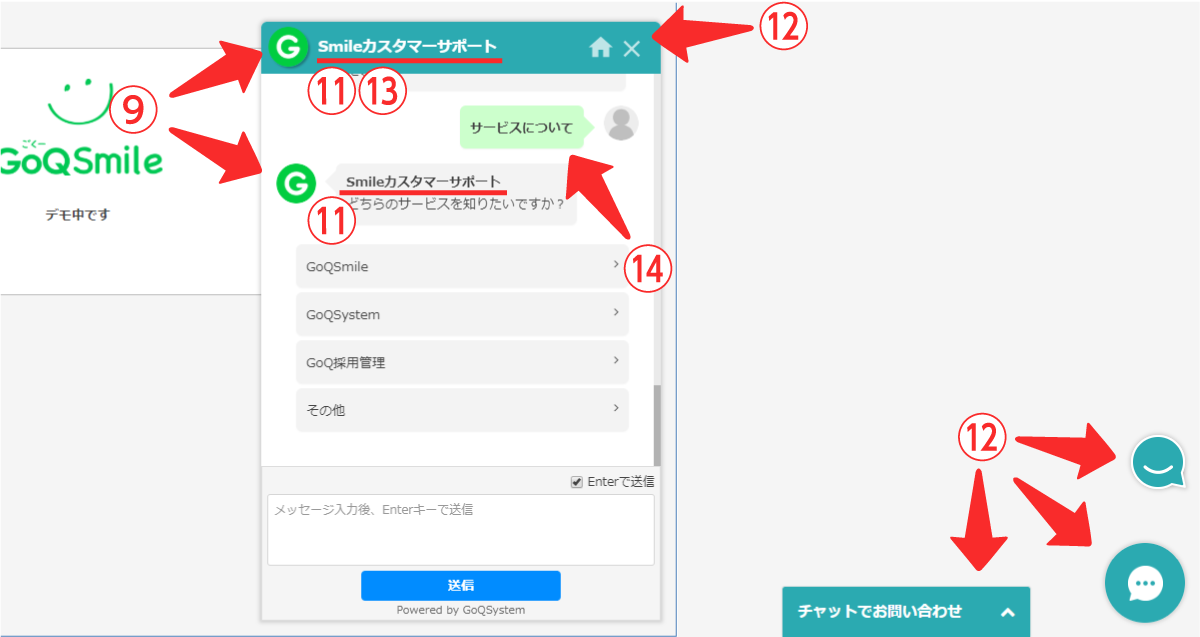
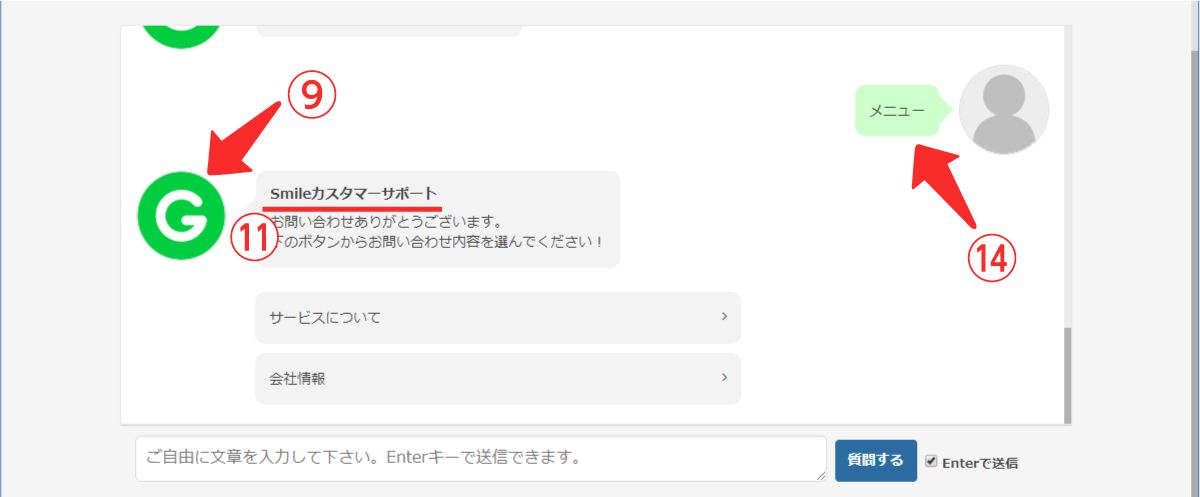
⑨任意のアイコンを選択し、アップロードして下さい。
⑩任意のデザインテンプレートを選択してください。
自由入力欄を隠したい場合は、[選択肢タイプ]を選択してください。
⑪ウィンドウと吹き出しの上に表示させる言葉を入力します。
例:「Smileカスタマーサポート」
⑫~⑭Webセーフカラーを参照して色を選択します。
http://www.colordic.org/
⑮アクセスさせるIPを制限したい場合に設定してください。
基本的には空欄にしてください。
⑯メッセージ送信先URLを変更したい場合に設定してください。
基本的には空欄にしてください。
⑰「新規作成」をクリックします。
デザインの変更箇所と項目の対応は下図の通りです。
[ウィンドウ型]

[埋め込み型]

以上でチャットボットの初期設定は完了です。
それでは次に、チャットボットを設置・表示させてみましょう。
【Web API】WEBサイトへの設置方法
まずはパンフレットをご確認ください!
パンフレットダウンロード
03-4446-6259
受付 月~金9:00~18:00
